What is this?
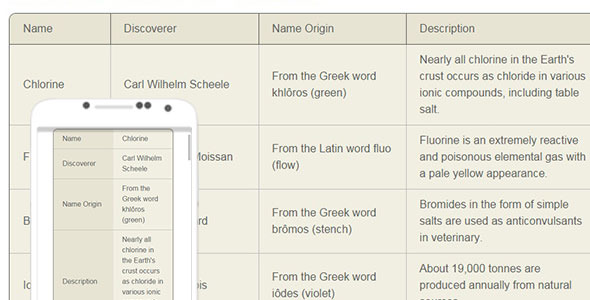
This a ready mobile-first CSS solution for responsive data tables. It is also a configurable CSS mini-framework.
Why use this?
- CSS-only, no Javascript required
- wide browser support, including IE8
- mobile-first approach
- list-based layout
- predefined layout types: up to 12, up to 15, up to 30 columns, ability to easily add custom layout types
- stackable information
only desktop view is available on IE8, which is fine because IE8 is only used on desktop devices
Please note: the suggested HTML structure is built with ul, li and other elements, but NOT with table element.
What can be customised?
- columns number
- column widths
- breakpoints
- all colours and text styles
- cell padding
- borders (colour, thickness, presence/absence)
- corners (border-radius)
Extra
This is normal and ready CSS solution, but for those who are in favor of CSS pre-processors, LESS source files are also included.
Responsive Tables (Layouts)

No comments:
Post a Comment